
全国のはてなブロガーの皆様こんにちは、どうもパクチー(@xiangcai925 )です。
最近、「はてなブログとは思えないほど、デザインが素敵ですね。」と褒められることが多く、かなり励みとなっています。
ある日、読者さまから
サイドバーに全部白い背景がついているのに、広告部分だけ背景を透明にするのってどうやっているんですか?
と質問をいただきました。実はこれ、めちゃくちゃ簡単にできるんです。
このブログにたどり着いたあなたのために、コピペだけで完成するようにしておきました。
色々応用できる技なので、気になったらどうぞマネしてください。
スポンサードリンク
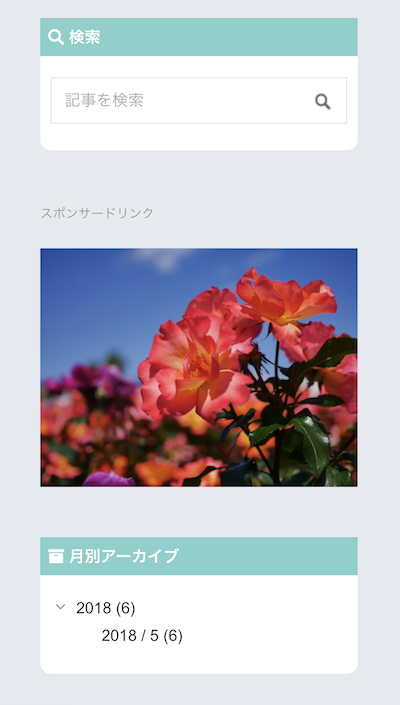
完成図

こんな感じを目標に作っていきます。
広告はサイドバーより「HTML」機能を使用しています。
タイトルは未入力で。
そして当たり前ですが、このカスタマイズはカード型表示のテンプレートを使用されている方向けです。

最近「Haruni 」のテンプレートを使用されている方をよくお見かけしますが、まさにこのカスタマイズにぴったり。
私の過去のカスタマイズを参考にしてくださった方も、もちろんピッタリです。
このブログは「innocent」というシンプルなテーマを使ってカスタマイズしております。
実録!カスタマイズが出来上がるまで

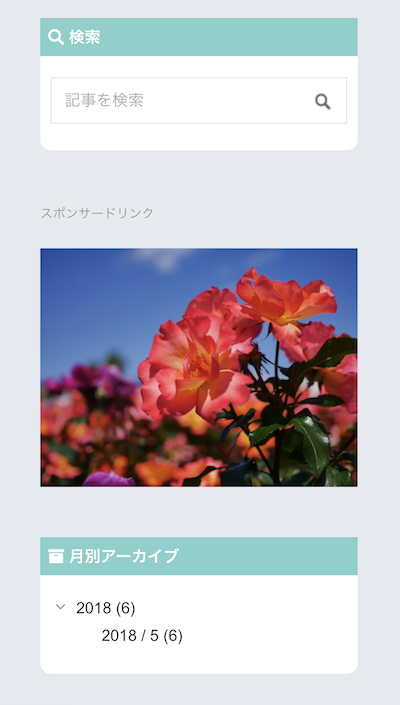
この状態から作っていきますね。
基本は超簡単 コードをコピペするだけ
.hatena-module-html {
background-color: transparent;/* 背景色を透明に */
border-radius: 0px;/* 角丸をなくす */
}このコードを、はてなブログデザイン編集画面「デザインCSS」に打ち込むだけ。
ね、超簡単でしょう?
transparentの部分を色コード(#ffffffなどのように)に変えて、背景色を変えることだって可能。広告を目立たせられて、色付き背景にしてみるのもアリかも。
※注意
先ほど紹介した、過去の私のカスタマイズ を使ってくださっている方は、そのカスタマイズの後にコードを入力してくださいね。
前に入力すると、コードが上書きされてしまい、うまくコードが反映されませんので。

これだけでもう完成したと言ってもいいですが、

ちょっと余白が気になるので微調整していきます。
横幅も他のサイドバーと揃えるように調整。
余白をなくそう
先ほど紹介したコードに「padding: 0px 0px 0px 0px;」を一行追加するだけ。
つまりこういうこと
.hatena-module-html {
background-color: transparent;
padding: 0px 0px 0px 0px;/* 余白をゼロに */
border-radius: 0px;
}
これで完成です!
広告以外で「HTML」モジュールを使いたい時
広告以外に使う時、どうすればいいのさ。
例えばプロフィールのために「HTMLモジュール」を使っているんだけど、それまで背景なしになってしまうんだけど。
つまりこういう状態になっているということですね👇

確かにこれは見た目がよろしくない。
しかも余白を0にしちゃっているので、タイトルが大きくなってしまっています。
これをまとめて解決できる方法を解説いたします。
<div class="hatena-module hatena-module-profile">
<div class="hatena-module-title">
「PROFILE」などここにタイトル
</div>
ここに本文をHTMLで
</div>
こちらのコードはサイドバーのタイトルを表示させるためのもの。
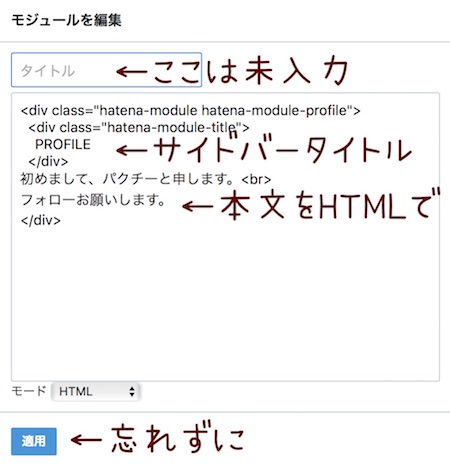
モジュールのタイトルの方は未入力にして、「デザイン→サイドバー」より、HTML入力画面に直接コピペしてください。
つまりこういうこと👇

完成形は以下の通り。

上のコードで紹介した「hatena-module-profile」の部分を変えてしまえば、サイドバータイトルのアイコンフォントなどを変えることも可能。
CSSを応用すればするほど、デザインの幅が広がるから楽しい!
サイドバーのアイコンフォントをモジュールごとに変更する方法は過去記事を参考にしてみてください。
今度こそこれで完成!
いかがでしたでしょうか?
文字だけで説明するのって、とても難しいですね。😅
使えるテンプレートは限られてきちゃいますが、お気に入りのカスタマイズなので、どうぞマネしてみてください。
一緒にはてな界を盛り上げていきましょう!
スポンサードリンク