
全国のはてなブロガーの皆さんこんにちは、パクチーです。
本日の記事では、あなたのブログサイドバーのタイトルを自分好みにちょっとオシャレにするためのカスタマイズを、図解ありでわかりやすく紹介します。
ブログデザインを変えたいと思っている人も、そうじゃない人も、参考にしてくださったら幸いです。
ちなみに前回のブログカスタマイズでは、WordPressの人気テーマでよく採用されているタイル風デザインのカスタマイズを行いました。合わせて読んでくださると嬉しいです。
Font Awesomeを利用するための準備をしておく
サイドバーのタイトルをオシャレにするために、Font Awesomeのアイコンフォントを使いたいので下準備をしておきましょう。
アイコンフォントとは?

当ブログのサイドバーを見てもらったらわかりやすいのですが、赤い丸で囲ってある部分がアイコンフォントです。
一見画像のようにも見えますが、実はこれ文字と同じ扱いなんです。画像とは違って、CSSで簡単に大きくしたり色を変更したりできるのはモチロンのこと、見出しの中にアイコンを入れることができるので装飾をするのにとても便利なんです。
ちなみに、はてなブログでもデフォルトでアイコンフォントを120種類ほど用意されているのですが、それでも種類が少ないですし、ややはてブロ関連のアイコンに特化されているので、カスタマイズするならやはりFont Awesomeを用意しておくことをオススメします。
はてなブログのフォントアイコンを使い方はFOXISMのore-folder様がわかりやすくまとめて下さっています↓
準備はとても簡単!
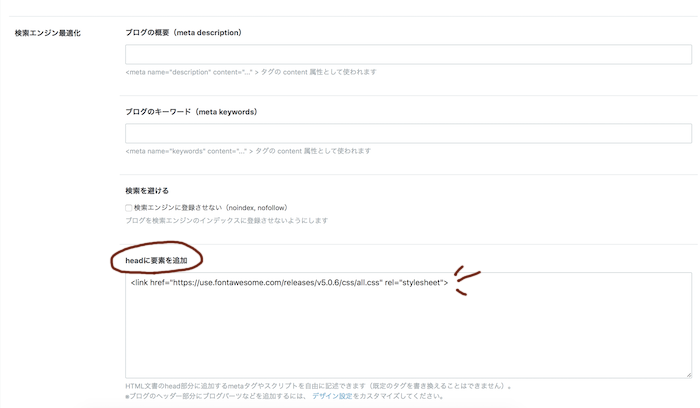
以下のコードを詳細設定「headに要素を追加」内に入力するだけ!
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
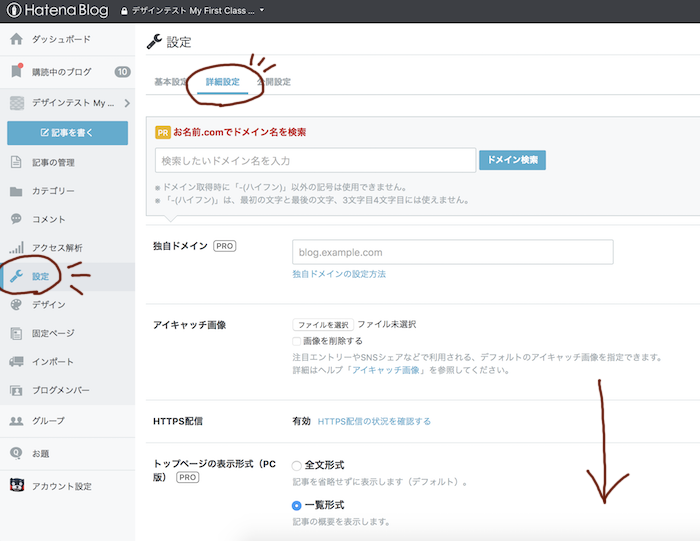
はてなブログダッシュボードのサイドメニューより「設定」を選択し、「詳細設定」を開きます。そしてそのまま下へスクロールしていくと

「headに要素を追加」の項目が現れるので、そちらに先ほどのコードをコピペして下さい。
入力したらページ下部の「変更する」ボタンを押すのを忘れずに。
下準備はこれだけで終了。次はついにカスタマイズしていきましょう。
テンプレートのCSSデザインを無効にする
「Brooklyn」「Zeno-teal」などといった人気テーマではデフォルトでオシャレな装飾がCSSで施されています。その上に新たなCSSを書き加えると、元々の装飾と新たな装飾が二重で表示され、デザインが崩れてしまう原因となります。
そのため、まずは元々のCSSデザインを初期化しておく必要があります。まずはこちらのコードを「デザインCSS」内に入力します↓
.hatena-module-title,
.hatena-module-title::before,
.hatena-module-title::after {
background: none;
border: none;
}これでたいていのブログテーマでもサイドバータイトルのデザインCSSを無効化できるはずです。

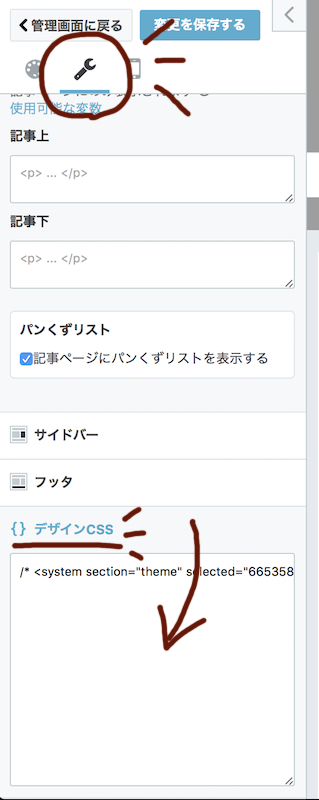
「デザインCSS」を打ち込む場所は、はてなブログ編集画面「デザイン」を選択 > サイドメニューのレンチマークアイコンを選択 > 一番下にございます。
ちなみに、私が現在使っているテーマ「 Innocent 」は、元々装飾の少ないデザインですので、わざわざこのタグを使って初期化する必要はありません!
デザインを決めよう
いざタイトルのデザイン変更しようと思っても、アイディアがない…
という方は多いのではないでしょうか?そんな時に大変参考になる記事をサルワカ 様(CSSデザイン界の神様)がまとめてくださっています↓
68種類もデザイン例が用意されてあるので、あなた好みのデザインが見つかるはずです。
こちらの記事では「見出し(<h1>〜</h1>タグ)のデザイン例」とされていますが、サイドバータイトルでもそのまま応用して使えます。
デザインCSSに打ち込む時は、上記サイトで紹介されているコードの「h1」と書かれてある部分を全て「.hatena-module-title」に書き換えるだけでOK。
このブログでは、「4.アイコンフォントを使った見出し」の「フラットな見出し」をそのまま使わせてもらっています。以下で紹介するコードも全てサルワカ様のコードを基としています。
実録!サイドバーのデザインが出来上がるまで
まずはこちらのコードをデザインCSS内に入力します。
.hatena-module-title{
position: relative;
color: white;/* 文字色 */
background: #81d0cb;/* 背景色 */
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;/* タイトル内の余白 */
margin: 0px -10px 20px -10px;/* タイトルの位置を調整。 */
}このコードは私のブログで使われているものと全く同じです。ご自身のブログに合うように色やmarginの数値などを好みになるよう調整して下さい。

これだけでもなかなかオシャレなデザインなのですが、折角なのでアイコンフォントをタイトル横に表示させてみましょう。
異なるアイコンをタイトル横に表示させよう
まずはプロフィール横のアイコンから始めましょうか。CSSデザイン内に以下のコードを打ち込んで下さい↓
/* プロフィール */
.hatena-module-profile .hatena-module-title:before {
font-family: "Font Awesome 5 Free";
content: "\f2bb";/* アイコンフォント */
position: absolute;
left : 0.5em;
}コードの赤文字の部分は、はてなモジュール(サイドバー)のクラス名。この場合は、プロフィールのタイトルを指定していることを表しています。
オレンジ色の部分でアイコンフォントのコードを変更して下さい。
 こんな感じにできあがり。
こんな感じにできあがり。
これがわかると、完成まで後少し!このコードを全てのサイドバーモジュールごとに追加していけば良いのです。
って、その作業が一番めんどくさいんだわ…
というわけで出血大サービスしちゃいます。ここまで記事を読んでくださったあなたのために、コピペするだけで完成するよう他の主要モジュールのコードを用意しました↓
/* プロフィール */.hatena-module-profile .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f2bb"; position: absolute; left : 0.5em; }/* 検索 */.hatena-module-search-box .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f002"; position: absolute; left : 0.5em; }/* 月別アーカイブ */.hatena-module-archive .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f187"; position: absolute; left : 0.5em; }/* 最新記事 */.hatena-module-recent-entries .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f303"; position: absolute; left : 0.5em; }/* 注目記事 */.hatena-module-entries-access-ranking .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f201"; position: absolute; left : 0.5em; }/* カテゴリー */.hatena-module-category .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f02d"; position: absolute; left : 0.5em; }/* HTML */.hatena-module-html .hatena-module-title:before { font-family: "Font Awesome 5 Free"; content: "\f005"; position: absolute; left : 0.5em; }


これで完成です!
サイドバーのリンクの色を変える方法
「innocent」のテーマでは問題ないのですが、「brooklyn」など一部のテーマを使用されている方は、サイドバー「月別アーカイブ」の文字の色が黒くなってしまうことがあるみたいです。
これはテーマの問題で、サイドバーのリンクの文字色がデフォルトで黒色になってしまっていることが原因。
以下のコードを貼り付ければ一発で解決。
文字色は各自で変更してくださいね。
.hatena-module-title a {
color:#FFFFFF;
}
コピペするだけで簡単にカスタマイズできるよう、わかりやすく解説したつもりでしたが、いかがでしたでしょうか?この記事が少しでも参考になったのなら幸いです。
このサイドバーカスタマイズに関連した、以下記事のような応用方法もご紹介。
アドセンスなどの広告をサイドバーに表示させる時だけ、サイドバー背景の白色部分を透明化させるカスタマイズ方法。
もしよろしければ、こちらも参考にしてみてくださいね☺️
スポンサードリンク
