
CSSにハマっておりまして、まだまだブログカスタマイズの記事が続きます。
前回の記事は「INNOCENT」メニューバーのカスタマイズ方法についてでしたが、今回は「はてなブログ」のヘッダー部分のカスタマイズ方法を紹介したいと思います。
前回の記事はこちら↓

メニューバーだけカスタマイズされてある、この状態からヘッダー部分をカスタマイズしていきます。
ヘッダーをカスタマイズ
スポンサードリンク
ヘッダーの背景を変える
変える方法はとっても簡単。こちらのコードをデザインCSS内に書き込むだけ↓
body{background:#9e9e9e;}赤字の色コードの部分を各自変更してください。フラットデザインにするために、メニューバーと背景を一体化させたいので、同じ色にしておくことをオススメします。

ヘッダーの画像を用意しましょう

ペイントソフトで簡単に作ったものです。笑 ヘッダーもできればシンプルなものが良いのでね。背景は透過させるか、上記で設定した色と同じもので作っておきましょう。

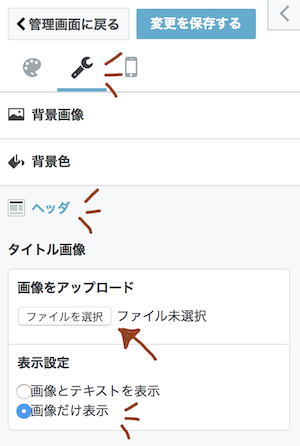
画像が出来上がったら、画像をアップロード。
「デザイン」>「カスタマイズ」>「ヘッダ」より画像をアップロードしてください。簡単ですね。

画像の大きさ調整と余白を消そう
このままでもシンプルで良いのですが、ヘッダーが主張しすぎるのは、私の好みではない。しかも余白が大きすぎるのが気になります。というわけで調整します。
調整のためには、こちらのコードをCSSに打ち込みます。
#blog-title {
padding-top: 15px; /* 画像上の余白*/
padding-bottom: 0px; /* 下の余白*/
height: initial;
}
.header-image-only #blog-title #blog-title-inner {
height: 70px;/* 画像の高さ */
background-size: contain;/* 縦横比を保ったまま画面に画像を全て収めるようにする */
}このコードは私のブログで使っているものと全く同じものです。赤字を自由に変えて、好みの大きさに調整してみてください。

思い描いた通りのヘッダーが出来上がりました。
最後に
いかがでしたでしょうか?ブログのヘッダーは、ブログを訪れた人が一番初めに目に入る場所。ブログの顔としてこだわりたい部分でもあります。この記事が少しでも、あなたの役に立っていれば嬉しいです。
まだまだカスタマイズの記事が続きます。では次回またお会いしましょう〜。
スポンサードリンク
