
ブログカスタマイズに熱中しすぎて、肝心のブログ記事作成になかなか手がつけられません、どうもパクチーです。
さて、本日の記事も私が実際におこなったブログカスタマイズ(はてなブログユーザー用)について。
以前までは「zeno-teal」というブログテーマを使っていたのですが、そのテーマの最大の特徴はトップページのカード型レイアウトでした。それをかなり気に入っていたので、「INNOCENT」を使用した新しいデザインの方でも採用しようと思い、カスタマイズしてみました。図解ありで、わかりやすく説明します!

ちなみに、こちらがブログデザインリニューアルで作り上げたもの!もちろん今回の記事で紹介するカード型レイアウトにするCSSも取り入れています。
レイアウトを変えたいと考えている人も、このデザインがちょっと気になったなぁって人も、もしよろしければ参考にしてみてください。
※はてなブログのデザインテーマを変更をすると、今までのCSSが全て削除されてしまうので、必ずバックアップを取っておきましょう。また、大幅にデザイン変更する際は、デザインテスト専用の非公開ブログを作ってそちらで一度試してみることをオススメします。
スポンサードリンク
ベースのCSS
カスタマイズのベースのCSSは、このサイトを参考にしました。
はてなブログのトップページ一覧表示機能を利用してカード型っぽいレイアウトにするカスタマイズ – つばさのーと
「つばさのーと」さんのCSSをベースに使わせてもらっています。

まず前提として、トップページの表示形式を「一覧形式」に変える必要があります。
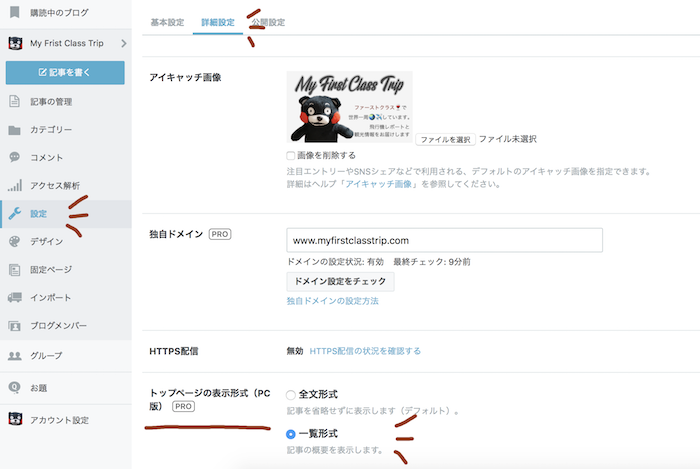
はてなブログダッシュボードのサイドメニューより「設定」を選択 > 詳細設定 > トップページの表示形式(PC版)より「一覧形式」を選択
選択したらページ下部の「変更する」ボタンを押すのを忘れずに。
もうお気づきの方もいらっしゃるかもしれませんが、一覧形式にするには、はてなブログの有料サービスに登録しておく必要があるのです。

一覧形式表示にしたら、トップページはこのように表示されるようになります。この時状態で、「つばさのーと」さんの記事通り、javascriptを「フッター」に、CSSを「デザインCSS」内に、そのままコピー&ペーストをすると

INNOCENTのテーマを使っていると、このような出来になります。

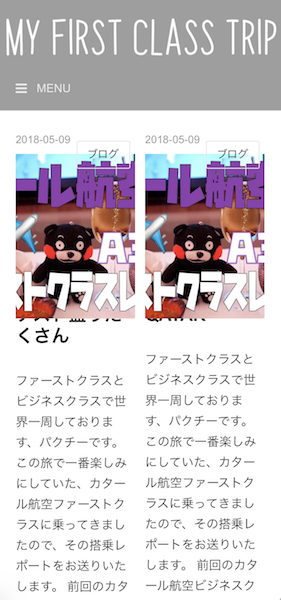
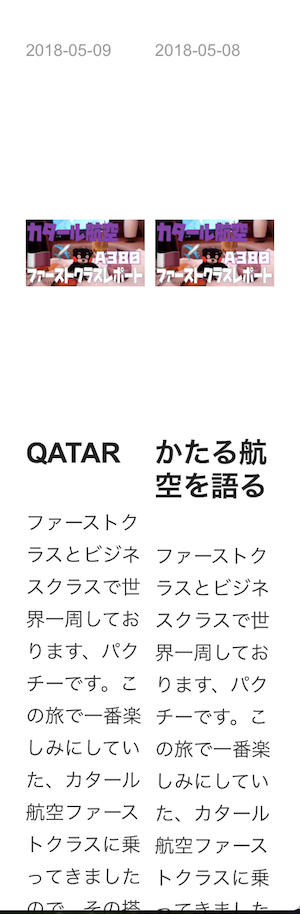
スマホ表示にさせるとこんな感じになってしまいます。
また、タイトルと画像が被ってしまっているのと、画像の端が切れてしまっているのが気になるところですが、そちらは後ほど微調整致します。
トップページにはてなスターが設置されてあると、少し重たくなる(?)ので、消してしまいます。以下のコードを先ほど貼り付けたCSSのすぐ下にコピペするだけ。
.star-container {
display : none;
}そしてついでに、カード右上に表示されているカテゴリーが邪魔なので、こいつも消しちゃいましょう。

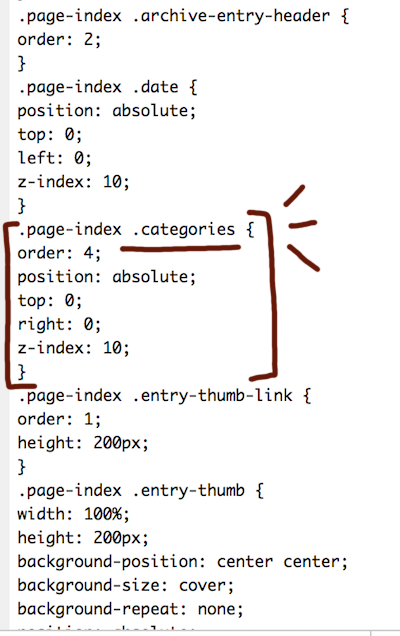
「.page-index .categories」の記述があるところを以下のコードと丸ごと入れ替えます。
.page-index .categories {
display : none;
}
先ほどよりスッキリしました。
1記事目だけ大きく表示させるカスタマイズ
最新記事(1記事目)だけを大きさを変えて目立たせてみたい!と思って研究していたら、これまた「つばさのーと」さんがCSSを公開してくださっていました。もはや神様だ。足を向けて眠れません。
はてなブログでトップページをカード型にした際に、1記事目だけ全幅で表示する方法 – つばさのーと
早速上記リンクで説明されてある、CSSを追加してみましょう。

すると仕上がりはこんな仕上がりになります。見事に1記事目だけ大きくさせることに成功しましたが、画像が一部分しか表示されないのが自分の中でちょっと不満。
というわけで調整します。
サムネイル画像全体を表示させるために、自動で拡大縮小させるカスタマイズ

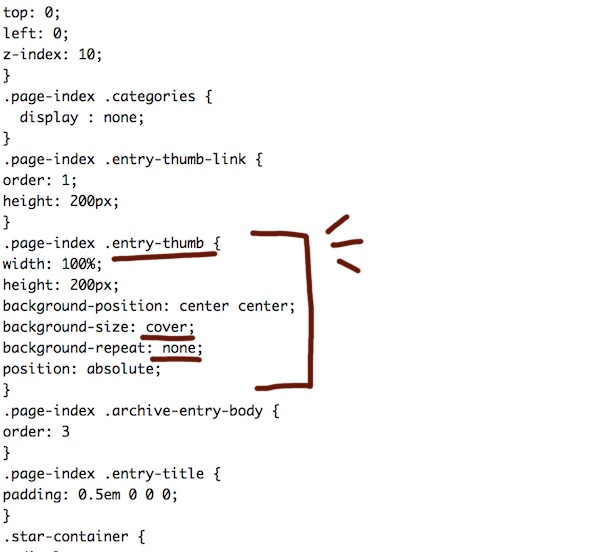
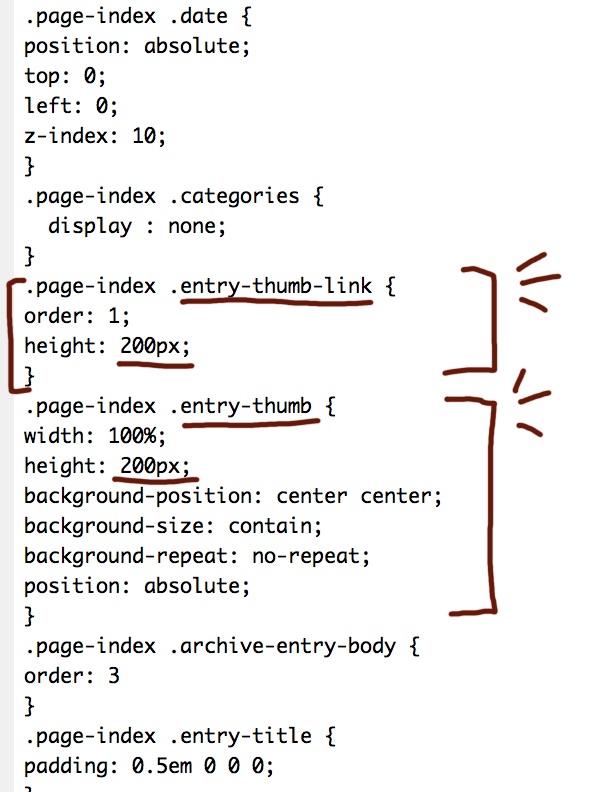
「.page-index .entry-thumb」の記述がある「background-size」と「background-repeat」の部分を書き換えます。
.page-index .entry-thumb {
width: 100%;
height: 200px;
background-position: center center;
background-size: contain;/* 表示域に画像が全て収まるように自動で拡大縮小させる */
background-repeat: no-repeat;/* 余白部分に繰り返し画像を表示させない */
position: absolute;
}
コードを書き換えると、こうなります。なかなか形になってきました。
ですが、このままだとせっかく1記事目のカードを大きくしているのに、画像が小さいままで表示され、あまり目立ち効果がありません。
また、サムネイルがタイトル文字と重なってしまっている問題もなんとかしなくては。
サムネイル画像の大きさを変えよう。タイトルの位置も調整しよう

書き換えるのはこちら。先ほど書き換えた「.page-index .entry-thumb」と、入れ替えていなければそのすぐ上に記述のある「.page-index .entry-thumb-link」の「height」の部分。
.page-index .entry-thumb-link {
order: 1;
height: 300px;/* タイトルリンクの位置調整 */
}
.page-index .entry-thumb {
width: 100%;
height: 280px;/* 画像の高さを変更 */
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
position: absolute;
}赤字の部分は自身の好みで調整してくださいね!
画像の高さがnpxとすると、タイトルリンクの位置はだいたいn+20から30pxにしておくと良いでしょう。(INNOCENTを使用している場合)

これでもう、ほぼ完成ですがここで一つ問題が。こちらの画像をご覧ください。

このままでは、スマホで表示される時でも画像サイズが大きいままで設定されているので、画像の余白がとんでもないことになっています。
ページ説明もビヨーンと縦に伸びて、邪魔でしかありません。何とかしましょう。
スマホ利用の時だけ、デザインの表示を変える。
以下のコードをデザインCSS内に追加してください。
@media (max-width: 478px){
.page-index .entry-thumb-link {
height: 140px;/* タイトルリンクの位置調整 */
}
.page-index .entry-thumb {
height: 120px;/* 画像の高さを変更 */
}
.page-index .entry-title {
font-size: 17px;/* タイトルの文字の大きさ */
}
.page-index .entry-description{
display:none;/* 説明文を消す */
}
}
これで完成!お疲れ様でした。
最後に
いかかでしょうか?わかりやすかったですか?
本日の記事では、カード型表示にするためだけのカスタマイズを紹介しました。次回の更新では、一手間加えてタイル風に表示させるCSSを紹介します。

こちらも参考にしてもらえると嬉しいです♪ では、また次回の記事でお会いしましょう〜♪
スポンサードリンク
